-
SPONSORED
Ares Plus Download
-
Latest version. Download Music, Movies, Games, Torrents... Maximum Speed! FREE
- Free
- English
- 166,869
- Total downloads
-
Latest version. Download Music, Movies, Games, Torrents... Maximum Speed! FREE
-
Camtasia Studio 8.1
-
Capture, edit and share any type of video. ... first stage, Camtasia Studio provides you ...
- TV Tuners & Video Capture
- Trial version
- English
- 7,822,027
- Total downloads
-
-
Snagit 11.2.1.72
-
The king of screen capture gets even better. ...to version ... full ...application, Camtasia Studio ...to download ...
- Screen capture software
- Trial version
- English
- 1,362,205
- Total downloads
-
Tuesday, November 11, 2014
Dasar dan Fungsi Video View dan Track
Pada Tutorial Pinnacle kali ini kita akan belajar dasar - dasar Pinnacle yaitu mengenal fungsi - fungsi Track icon yang nantinya sering dipakai pada saat Proses Editing Video ( Layout 2 Edit) untuk editor.
Pertama adalah mengubah jendela kerja tampilan video Pinnacle, kita bisa mengubah menjadi tampilan video menjadi lebih detail misal
1. Storyboard view
Tampilan storyboard view memberikan tampilan secara thumbnail video - video yang akan kita gabungkan / edit, hal ini akan memudahkan kita memilih scene mana yang akan kita dahulukan dan scene mana yang akan kita taruh di belakang,
Cara menDRAG memindahkan scene video:
Arahkan mouse pada scene video kemudian Tahan klik kiri pada mouse anda dan geser ke tempat yang diinginkan
Misal: Scene 7 dipindah ke scene 9 maka sorot scene 7 lakukan seperti langkah di atas lalu taruh di scene 9
2. Timeline View
Tips: gunakan zoom in dan zoom out untuk memperpanjang dan memperpendek tampilan timeline
Dengan Timeline view kita bisa melihat secara detail timeline (aliran waktu video) dan track serta tambahan apa saja yang terdapat pada track video kita
Video Track dan Audio Track jadi sewaktu merekam video maka audio akan otomatis masuk dan terinput dalam audio track
Title Track : timeline ini nantinya untuk menambahkan subtitle dan teks ke dalam video anda
Sound Effect Track : timeline untuk menambahkan efek suara lainnya, misal efek suara horror, efek suara kartun, efek suara pohon tumbang, efek suara ledakan dll
Music Track : timeline ini untuk menambahkan efek musik, misalnya musik theme dari video kita, hal ini sangat bermanfaat untuk membuat video klip maupun Film Musikal
3. Text View
Text View pada pinnacle lebih cenderung digunakan untuk melihat lebih detil teks yang ditambahkan dan durasi video yang ada Semoga bermanfaat
Cara mengembalikan fb yg sudah di hack
Assalamu'alaikum
Selamat sore sahabat semua,
Pada dikesempatan di sore hari ini,
Saya akan berbagi sebuah tips tentang,
Cara mengembalikan akun fb yg terkena hack
Bagi yang belum mengetahui caranya,
Mari simak cara saya dibawah ini,
Jika suatu saat fb anda terkena hack
Karna seorang hacker tidak bodoh,
Pasti yang akan dilakukan seorang hacker adalah
Selamat sore sahabat semua,
Pada dikesempatan di sore hari ini,
Saya akan berbagi sebuah tips tentang,
Cara mengembalikan akun fb yg terkena hack
Bagi yang belum mengetahui caranya,
Mari simak cara saya dibawah ini,
Jika suatu saat fb anda terkena hack
Karna seorang hacker tidak bodoh,
Pasti yang akan dilakukan seorang hacker adalah
- 1.Email anda akan di hapus
- 2.No hapemu dihapus
- 3.Jika akun anda di non aktifkan
Wkwkwk
Jika sudah kayak begitu apa yang akan anda lakukan
- 1.apakah anda akan menangis
- Apakah anda akan meminta bantuan org dengan iming iming pulsa.
- Terus bagaimana cara mengembalikannya
Itusih gampang brow Tapi ada syaratnya
Syaratnya cuma satu.
Jika sobat sudah membuat pertanyaan keamanan di fb
Jika sobat sudah membuat pertanyaan keamanan,
Bagaimana cara mengambilnya,
Ikuti tutorial saya dibawah ini.
- 1.Klik lupa kata sandi
- 2. Nah ditahap ini kan email anda di hapus oleh hacker.
Masukan nama lengkap anda - 3.masukan nama lengkap salah satu teman anda
- Klik tidak punya akses jalan ke sini
- Masukan email baru,
Yang nantinya berguna untuk mengambil kode konfirmasi.
Jika sudah memasukan email baru anda Klik lanjut
Masukan jawabannya
Klik lanjut.
Silahkan buat kata sandi baru.
- Cek email yang sobat gunakan tadi.
Buka inbok email klik link disana,
Silahkan sobat menunggu 1x24 jam.
Dan gunakan email dan kata sandi yang sobat buat tadi - Cek email yang sobat gunakan tadi.
- Sebelum terlambat jika sobat belum membuat Pertanyaan keamanan
Lihat caranya Disini Dan Untuk membuat email baru Lihat saja di menu kategori dibawah navigasi
Cukup sekian dulu dari saya,
Dan semoga bermanfaat.
Friday, November 7, 2014
Merubah Tampilan Android Menjadi Seperti iOS 7
Merubah Tampilan Android Menjadi Seperti iOS 7
Wrote by YugiFitra
Greetings! Kali ini saya akan memberi tutorial gimana caranya merubah
tampilan android menjadi seperti iOS 7. Mungkin agak menggores bagi fans
android, "kenapa tampilan iOS 7?". Saya sendiri sih walau pake android,
bukan berarti saya benci apple loh ya. I do love Apple, terutama
tampilan iOS 7, lebih user-friendly, IMO sih. Ohya, artikel ini adalah
update-an dari artikel sebelumnya.
Oke, garis besarnya di tutorial ini kalian cuma butuh install beberapa file apk (file aplikasi android) dan mungkin download aplikasi dari Play Store. Terus, cara ini work di semua device, di semua OS entah itu GB, ICS, JB, JB+, JB++. Well, saya sendiri baru nyoba di Galaxy Wonder sama Galaxy S4 Mini, Jelly Bean dua-duanya. Jadi, kalau kalian berhasil implementasiin di device lain dan OS lain, comment yaa, biar di masukkin di post ini.
Kita bakal pake aplikasi yang namanya iLauncher (nih websitenya). Sebenernya di websitenya udah ada artikel list aplikasi yang bikin kita iOS 7 banget (ini artikelnya). Tapi kalau pribadi saya sendiri, banyak aplikasi yang lebih "iOS 7" selain yang tertera di artikel sana, dan kalian bisa kombinasiin sendiri atau kalau kurang sreg sama yang ada disini dan artikel sana, kalian bisa cari di play store.
File yang kalian perlu download, tapi yang wajib cuma 3 yang pertama, sisanya sebenernya sesuai selera aja. Kalo berupa artikel, link downloadnya emang agak kebawah, biasanya tulisannya "Download it!"
1. iLauncher - Ini launcher utamanya, tanpa ini kalian ga akan bisa memiliki tampilan iOS 7 [LINK!]
2. iNoty - Ini notification bar, mirip notification iOS 7! [LINK!]
3. Espier Lock Screen - Ini lockscreennya, btw ini aplikasinya yang pro... sut sut aja ya [LINK!]
4. iOS 7 Keyboard - Ini keyboardnya, IMO saya gak terlalu suka makenya [LINK!]
5. iOS 7 Control Centre - Ini control centre yang kita swipe dari bawah. Bisa diganti misal dari kanan/kiri [LINK!]
6. iOS 7 Wallpaper - Ini wallpaper dari iPhone 5 [LINK!]
7. iOS 7 Applications - Calculator, Browser, Dialer, Ringtone, Music, Gallery, Font
8. iOS 7 Icons - Icon tambahan, iLauncher bisa ganti icon per aplikasi [LINK!]
Setelah download semua file apk nya, connect device kalian terus copy semuanya ke memori devicenya. Abis itu, ke file manager di hp kalian, terus ke folder dimana kalian copyin file apk tadi, lalu klik dan install. Buat yang mau pake font nya, harus install aplikasi ini dulu: [LINK!]
Note aja nih setelah pemakaian jangka lama, kalo kalian make control center, kadang pas ngetik keyboardnya suka ilang sendiri. Soalnya kalau kita pencet spasi di keyboard, control centernya kepencet juga.
Selesai! That's all, ga serumit tutorial Upgrade OS sama Touchwiz yaa wkwk. Have a nice day!
Regards, Yugi Fitra
Oke, garis besarnya di tutorial ini kalian cuma butuh install beberapa file apk (file aplikasi android) dan mungkin download aplikasi dari Play Store. Terus, cara ini work di semua device, di semua OS entah itu GB, ICS, JB, JB+, JB++. Well, saya sendiri baru nyoba di Galaxy Wonder sama Galaxy S4 Mini, Jelly Bean dua-duanya. Jadi, kalau kalian berhasil implementasiin di device lain dan OS lain, comment yaa, biar di masukkin di post ini.
Kita bakal pake aplikasi yang namanya iLauncher (nih websitenya). Sebenernya di websitenya udah ada artikel list aplikasi yang bikin kita iOS 7 banget (ini artikelnya). Tapi kalau pribadi saya sendiri, banyak aplikasi yang lebih "iOS 7" selain yang tertera di artikel sana, dan kalian bisa kombinasiin sendiri atau kalau kurang sreg sama yang ada disini dan artikel sana, kalian bisa cari di play store.
File yang kalian perlu download, tapi yang wajib cuma 3 yang pertama, sisanya sebenernya sesuai selera aja. Kalo berupa artikel, link downloadnya emang agak kebawah, biasanya tulisannya "Download it!"
1. iLauncher - Ini launcher utamanya, tanpa ini kalian ga akan bisa memiliki tampilan iOS 7 [LINK!]
2. iNoty - Ini notification bar, mirip notification iOS 7! [LINK!]
3. Espier Lock Screen - Ini lockscreennya, btw ini aplikasinya yang pro... sut sut aja ya [LINK!]
4. iOS 7 Keyboard - Ini keyboardnya, IMO saya gak terlalu suka makenya [LINK!]
5. iOS 7 Control Centre - Ini control centre yang kita swipe dari bawah. Bisa diganti misal dari kanan/kiri [LINK!]
6. iOS 7 Wallpaper - Ini wallpaper dari iPhone 5 [LINK!]
7. iOS 7 Applications - Calculator, Browser, Dialer, Ringtone, Music, Gallery, Font
8. iOS 7 Icons - Icon tambahan, iLauncher bisa ganti icon per aplikasi [LINK!]
Setelah download semua file apk nya, connect device kalian terus copy semuanya ke memori devicenya. Abis itu, ke file manager di hp kalian, terus ke folder dimana kalian copyin file apk tadi, lalu klik dan install. Buat yang mau pake font nya, harus install aplikasi ini dulu: [LINK!]
Screenshoot (BWK) (Click to Zoom):
Note aja nih setelah pemakaian jangka lama, kalo kalian make control center, kadang pas ngetik keyboardnya suka ilang sendiri. Soalnya kalau kita pencet spasi di keyboard, control centernya kepencet juga.
Selesai! That's all, ga serumit tutorial Upgrade OS sama Touchwiz yaa wkwk. Have a nice day!
Regards, Yugi Fitra
membuat website melalui dreamweaver
Membuat website di Dreamweaver harus menginstall XAMPP?
“aku rasa membuat website di dreamweaver tidak perlu jika anda membuat website berbasis html, anda cukup menaruh filenya dimana saja yang anda suka”
Untuk membuat website di dreamweaver yang pertama yang perlu kita lakukan adalah membuat file index.php. Website yang akan kita buat memiliki bagian :

Simpan file tersebut, tekan CTRL + S simpan dengan nama index.php dalam folder tempat anda menginstal XAMPP
Kembai ke file index.php, klik tab index.php pada document toolbar, kemudian klik Code, tambahkan script berikut di atas tag </head>
Script tersebut berfungsi menghubungkan file CSS dengan index.php


Setelah muncul Window New CSS Rule, isi pengaturan sebagai berikut :

Jika sudah klik ok. Maka akan muncul jendela CSS Rule Definition for body in style.css, isikan pengaturan sebagai berikut :

Jika sudah klik OK, simpan file index.php dan style.css anda tekan CTRL + S
Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Selanjutnya kita akan mengatur css link pada saat hover atau pada saat cursor berada di atas link. Klik kembali icon New CSS Rule, isi pengaturannya sebagai berikut :
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di bawah tag <body>
Sekarang kita akan mengatur CSS untuk headernya, caranya sama seperti mengatur CSS pada body. Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Selanjutnya kita akan memasukkan logo website dan deskripsi website kedalam header, caranya klik cursor anda setelah <div id=”header”> kemudian klik insert = > image = > logo.jpg
Usahakan logo yang anda buat tingginya / weight tidak lebih dari 80pixel, jika logo anda melebihi dari 80 pixel, anda dapat merubah ukurannya dengan cara :
melalui Design View, klik gambar logo anda kemudian pada panel Property yang secara default berada di bagian bawah, pada H / Height isikan 80

Masih tetap pada Panel Property, pada Link klik icon folder yang ada di sebelah kiri tulisan Edit, kemudian pilih file index.php. Ini berfungsi pada saat logo di klik akan mengarah ke halaman index atau halaman depan website anda.
Pada bagian border isikan 0, dan pada Alt ketikkan logo websiteku atau nama website nama anda.
Dibawah code
ketikkan
ganti tulisan deskripsi website anda disini dengan deskripsi/penjelasan website anda.
Simpan file index.php dan style.css tekan CTRL + S, kemudian lihat previewnya tekan F12 atau refresh browser anda tekan F5.
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas </body>
Sekarang kita akan mengatur CSS untuk navigasiny. Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Selanjutnya pada Design View, klik di dalam Menu Navigasi kemudian klik Insert > Table

Setelah muncul jendela Table, isikan pengaturannya sebagai berikut :

Jika sudah klik ok.
Selanjutnya didalam kolom table ketikkan menu website anda, perhatikan gambar berikut

Sekarang kita akan memberikan link pada menu tersebut, caranya blok tulisan Home => pada panel property cari kolom Link klik icon folder kemudian pilih file index.php, lakukan hal yang sama pada menu lainnya, tetapi pada kolom link isikan saja # karena kita belum mempunyai filenya.

Untuk halaman profile dan yang lainnya akan kita bahas pada artikel berikutnya.
Sekarang kita akan mengubah warna link dari menu navigasi dengan mengatur CSS nya, caranya klik tulisan Home => klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas </body>
Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Sehingga kodenya menjadi seperti berikut :
Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di bawah <div id=”conten”></div>
Sehingga kodenya menjadi seperti berikut :
Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Untuk isi sidebar akan aku jelaskan pada tutorial berikutnya.
Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas </body>
Sekarang kita akan mengatur CSS untuk footer. Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
Jika anda perhatikan semua susunan kode yang kita buat di file index.php tadi akan menjadi seperti ini :
Pada Design View, klik di dalam konten website anda kemudian ketikkan kata sambutan atau judul konten anda. Untuk Merubah format judul konten anda caranya blok judul konten anda kemudian pada panel property => menu format pilih Heading 1.
Untuk memberikan link pada judul konten caranya blok judul konten anda, kemudian pada panel properti isikan link yang akan dituju, jika belum ada isikan dengan # saja.
Di bawah judul anda bisa isikan gambar, tetapi sebelumnya pastikan gambar anda tempatnya dalam folder images, caranya Insert = > Image => pilih file gambar anda => klik ok. Untuk mengatur gambar anda silahkan atur pada panel property. Kali ini aku memakai gambar yang aku comot dari google dan lebarnya 600 pixel.
Di bawah gambar atau disamping gambar anda bisa memasukkan teks sesuka anda yang berhubungan dengan konten atau website anda. Atau anda ingin measukkan penggalan dari halaman profile anda, itu terserah anda.
Setelah toturial membuat website di dreamweaver ini kita akan memecah file index.php, kenapa perlu di pecah? ya jawabannya agar nantinya kita mudah dalam mengedit file-file tersebut.
semooga bermanfaat buat kita semua .. terima kasih sudah mengunjungi blog saya ;)
“aku rasa membuat website di dreamweaver tidak perlu jika anda membuat website berbasis html, anda cukup menaruh filenya dimana saja yang anda suka”
Untuk membuat website di dreamweaver yang pertama yang perlu kita lakukan adalah membuat file index.php. Website yang akan kita buat memiliki bagian :
- Header
- Menu navigasi
- Konten
- Sidebar
- Footer
Simpan file tersebut, tekan CTRL + S simpan dengan nama index.php dalam folder tempat anda menginstal XAMPP
D:\website\xampp\htdocs\websiteku.comBerikutnya anda membuat file baru, tekan CTRL + N pada Blank Page pilih CSS kemudian klik create, simpan dengan nama style.css dalam folder yang sama dengan file index.php
Kembai ke file index.php, klik tab index.php pada document toolbar, kemudian klik Code, tambahkan script berikut di atas tag </head>
1
| <link href="style.css" rel="stylesheet" type="text/css" /> |
Mengatur Body Website
Masih dalam file index.php, klik icon New CSS Rule yang ada di bagian kanan, jika di layar anda tidak terdapat CSS Stylenya anda bisa menekan Shift + F11 untuk menampilkan tab CSS Style.Setelah muncul Window New CSS Rule, isi pengaturan sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : body
- Define in : style.css
Jika sudah klik ok. Maka akan muncul jendela CSS Rule Definition for body in style.css, isikan pengaturan sebagai berikut :
- Type = Font : Arial, Helvetica, sans-serif, size:13 pixel, color : #000000
- Background = Background color : #CCCCCC
- Box = width : 900 pixel
Jika sudah klik OK, simpan file index.php dan style.css anda tekan CTRL + S
Mengatur Link Website
Sekarang kita akan mengatur warna, ukuran, dan style Link secara default.Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : a
- Define in : style.css
Type:
- Color : #ff6000
- Pada Decoration centang None
Selanjutnya kita akan mengatur css link pada saat hover atau pada saat cursor berada di atas link. Klik kembali icon New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : a:hover
- Define in : style.css
Type:
- Pada Decoration centang Underline
- Jika anda ingin mengubah warna link pada saat hover klik icon kotak yang ada di sebelah tulisan color, kemudian pilih warnanya.
Memuat Header Website
Setelah tadi kita mengatur bagian body dan link website, sekarang saatnya mengatur bagian header dari website.Pilih file index.php, kemudian ketikkan script berikut dan letakkan di bawah tag <body>
1
| <div id="header"></div> |
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #header
- Define in : style.css
Type:
- Size : 12 pixel
- Color : #FFFFFF
Background:
- Background image : klik browse pilih header.jpg dalam folder images
- Repeat : no-repeat
Box :
- Width : 860 pixel
- Float : Left
- Height : 110 pixel
- Padding : centang same for all, kemudian isikan 20 pixel
Selanjutnya kita akan memasukkan logo website dan deskripsi website kedalam header, caranya klik cursor anda setelah <div id=”header”> kemudian klik insert = > image = > logo.jpg
Usahakan logo yang anda buat tingginya / weight tidak lebih dari 80pixel, jika logo anda melebihi dari 80 pixel, anda dapat merubah ukurannya dengan cara :
melalui Design View, klik gambar logo anda kemudian pada panel Property yang secara default berada di bagian bawah, pada H / Height isikan 80
Masih tetap pada Panel Property, pada Link klik icon folder yang ada di sebelah kiri tulisan Edit, kemudian pilih file index.php. Ini berfungsi pada saat logo di klik akan mengarah ke halaman index atau halaman depan website anda.
Pada bagian border isikan 0, dan pada Alt ketikkan logo websiteku atau nama website nama anda.
Dibawah code
1
| <a href="index.php"><img src="images/logo.png" alt="logo websiteku" border="0" /></a> |
1
| <p>Deskripsi website anda disini</p> |
Simpan file index.php dan style.css tekan CTRL + S, kemudian lihat previewnya tekan F12 atau refresh browser anda tekan F5.
Memuat Menu Navigasi Website
Setelah kita membuat Header, selanjutnya kita akan membuat navigasi website yang berada di bagian bawah header. Navigasi isi akan berisi link – link yang akan mengarah ke halaman tertentu seperti profile, gallery, atau contact.Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas </body>
1
| <div id="navigasi"></div> |
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #navigasi
- Define in : style.css
Background:
- Background image : klik browse pilih bg-nav.jpg dalam folder images
- Repeat : no-repeat
Box :
- Width : 860 pixel
- Float : Left
- Height : 35 pixel
- Pada bagian padding hilangkan centang same for all, left :20 pixel dan right: 20 pixel
- Pada bagian margin centang same for all isikan 0 pixel
Selanjutnya pada Design View, klik di dalam Menu Navigasi kemudian klik Insert > Table
Setelah muncul jendela Table, isikan pengaturannya sebagai berikut :
- Rows : 1
- Columns : 4
- Table Width kosongkan saja
- Border Thickness kosongkan / delete saja.
- Cell Padding : 5
- Cell Spacing : 5
Jika sudah klik ok.
Selanjutnya didalam kolom table ketikkan menu website anda, perhatikan gambar berikut
Sekarang kita akan memberikan link pada menu tersebut, caranya blok tulisan Home => pada panel property cari kolom Link klik icon folder kemudian pilih file index.php, lakukan hal yang sama pada menu lainnya, tetapi pada kolom link isikan saja # karena kita belum mempunyai filenya.
Untuk halaman profile dan yang lainnya akan kita bahas pada artikel berikutnya.
Sekarang kita akan mengubah warna link dari menu navigasi dengan mengatur CSS nya, caranya klik tulisan Home => klik icon New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #navigasi a
- Define in : style.css
Type:
- Color : #FFFFFF (kode warna putih)
Memuat Konten Website
Sekarang kita akan membuat konten website, konten ini adalah tempat berita atau artikel anda.Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas </body>
1
| <div id="conten-wrapper"> |
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #conten-wrapper
- Define in : style.css
Background:
- Background color : #DDDDDD
Box :
- Width : 860 pixel
- Float : Left
- Pada bagian margin centang same for all, isikan 0 pixel
- Pada bagian padding hilangkan centang same for all, isikan top:0 pixel, bottom: 0 pixel, right:20pixel, left:0pixel
1
| <div id="conten"></div> |
1
2
3
| <div id="conten-wrapper"><div id="conten "></div></div> |
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #conten
- Define in : style.css
Background:
- Background color : #FFFFFF
Box :
- Width : 600 pixel
- Float : Left
- Pada bagian padding centang same for all, isikan 20 pixel
Memuat Sidebar Website
Sidebar adalah kolom yang ada di sebelah konten website anda, biasanya berisi menu – menu seperti berita terbaru atau link – link tertentu.Pilih file index.php, kemudian ketikkan script berikut dan letakkan di bawah <div id=”conten”></div>
1
| <div id="sidebar"></div> |
Klik icon New CSS Rule, isi pengaturannya sebagai berikut :
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #sidebar
- Define in : style.css
Box :
- Width : 200 pixel
- Float : Left
- Pada bagian margin centang same for all, isikan 0 pixel
- Pada bagian padding centang same for all, isikan 10 pixel
Untuk isi sidebar akan aku jelaskan pada tutorial berikutnya.
1
2
3
4
| <div id="conten-wrapper"><div id="conten "></div><div id="sidebar "></div></div> |
Memuat Footer Website
Fotter adalah bagian bawah dari website yang biasanya bisa di isi dengan menu atau link tertentu, dan copyright anda.Pilih file index.php, kemudian ketikkan script berikut dan letakkan di atas </body>
1
| <div id="footer"></div> |
- Selector Type : Advanced (Ids, pseudo-class selectors)
- Selector : #footer
- Define in : style.css
Background:
- Background image : klik browse pilih footer.jpg dalam folder images
- Repeat : no-repeat
Block:
- Text align : Center
Box :
- Width : 860 pixel
- Float : Left
- Height : 80 pixel
- Pada bagian padding centang same for all, isikan 20 pixel
- Pada bagian margin centang same for all isikan 0 pixel
Jika anda perhatikan semua susunan kode yang kita buat di file index.php tadi akan menjadi seperti ini :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Websiteku</title><link href="style.css" rel="stylesheet" type="text/css" /></head><body><div id="header"><a href="index.php"><img src="images/logo.png" alt="logo websiteku" border="0" /></a><p>Deskripsi website anda disini</p></div><div id="navigasi"> <table border="0" cellspacing="5" cellpadding="5"> <tr> <td><a href="index.php">Home</a></td> <td><a href="#">Profile</a></td> <td><a href="#">Gallery</a></td> <td><a href="#">Contact</a></td> </tr> </table></div><div id="conten-wrapper"><div id="conten"></div><div id="sidebar"></div></div><div id="footer"></div></body></html> |
Untuk memberikan link pada judul konten caranya blok judul konten anda, kemudian pada panel properti isikan link yang akan dituju, jika belum ada isikan dengan # saja.
Di bawah judul anda bisa isikan gambar, tetapi sebelumnya pastikan gambar anda tempatnya dalam folder images, caranya Insert = > Image => pilih file gambar anda => klik ok. Untuk mengatur gambar anda silahkan atur pada panel property. Kali ini aku memakai gambar yang aku comot dari google dan lebarnya 600 pixel.
Di bawah gambar atau disamping gambar anda bisa memasukkan teks sesuka anda yang berhubungan dengan konten atau website anda. Atau anda ingin measukkan penggalan dari halaman profile anda, itu terserah anda.
Setelah toturial membuat website di dreamweaver ini kita akan memecah file index.php, kenapa perlu di pecah? ya jawabannya agar nantinya kita mudah dalam mengedit file-file tersebut.
semooga bermanfaat buat kita semua .. terima kasih sudah mengunjungi blog saya ;)
Matlab-rumus Matematika sederhana
By yugifitra
Sedikit ilmu yang di dapat di mata perkuliahan Metode numerik di universitas bhayangkara jakarta raya, membuat sebuah BMI dan rumus
matematika sederhana, program dibwah ini dibuat dengan menggunakan
apalikasi MATLAB mudah – mudahan bermanfaat dan dapat membantu teman- teman semuanya……:D
Body Mass Index
disp(‘Body Mass Index’)
berat=input(‘Input Berat Badan Anda :’);
tinggi= input(‘Input Tinggi Badan Anda : ‘);
n = berat/ (tinggi^2);
disp(['BMI = ' num2str(n)])
if n>=14 && n<=16
fprintf(‘Anda Termasuk Category : UnderWeight’);
elseif n>=17 && n<=18.4
fprintf(‘Anda Termasuk Category : UnderWeight’);
elseif n>=18.5 && n<=25
fprintf(‘Anda Termasuk Category : Normal’);
elseif n>=25.1 && n<=30
fprintf(‘Anda Termasuk Category : OverWeight’);
elseif n>=30.1 && n<=40
fprintf(‘Anda Termasuk Category : Obesitas’);
elseif n>40
fprintf(‘Anda Termasuk Category : Obesitas Parah’);
end
Luas Persegi
disp(‘Menghitung Luas Kubus’)
disp(‘Rumus = panjang * lebar’)
p=input(‘ panjang :’);
l=input(‘ lebar :’);
c=p * l ;
disp([' Luas = ' num2str(c)])
Luas Segitiga
disp(‘Menghitung Luas Segitiga’)
disp(‘Rumus = 1/2*alas * tinggi’)
alas=input(‘ alas :’);
tinggi=input(‘ tinggi :’);
c=1/2*alas * tinggi ;
disp([' Luas = ' num2str(c)])
Luas Trapesium
disp(‘Menghitung Luas Trapesium’)
disp(‘Rumus = (1/2*x*t)+(a*t)+(1/2*y*t)’)
x=input(‘ x :’);
y=input(‘ y :’);
alas=input(‘ alas :’);
tinggi=input(‘ tinggi :’);
luas1 = 0.5*x*tinggi;
luas2=alas*tinggi;
luas3=0.5*y*tinggi;
luasTrapesium =luas1+luas2+luas3;
disp([' Luas = ' num2str(luasTrapesium)])
Luas Jajargenjang
disp(‘Menghitung Luas Jajargenjang’)
disp(‘Rumus = alas * tinggi’)
alas=input(‘ alas :’);
tinggi=input(‘ tinggi :’);
c=alas * tinggi ;
disp([' Luas = ' num2str(c)])
Luas Lingkaran
disp(‘Menghitung Luas lingkaran’)
disp(‘Rumus = 3.14 * r’)
jari=input(‘ jari-jari :’);
c= pi * jari ;
disp([' Luas = ' num2str(c)])
Luas Tabung
disp(‘Menghitung Luas Tabung’)
disp(‘Rumus = (2*pi*r^2)+(2*pi*r*t)’)
jari=input(‘ jari-jari :’);
tinggi=input(‘ tinggi :’);
c=(2*pi*jari^2)+(2*pi*jari*tinggi);
disp([' Luas = ' num2str(c)])
Body Mass Index
disp(‘Body Mass Index’)
berat=input(‘Input Berat Badan Anda :’);
tinggi= input(‘Input Tinggi Badan Anda : ‘);
n = berat/ (tinggi^2);
disp(['BMI = ' num2str(n)])
if n>=14 && n<=16
fprintf(‘Anda Termasuk Category : UnderWeight’);
elseif n>=17 && n<=18.4
fprintf(‘Anda Termasuk Category : UnderWeight’);
elseif n>=18.5 && n<=25
fprintf(‘Anda Termasuk Category : Normal’);
elseif n>=25.1 && n<=30
fprintf(‘Anda Termasuk Category : OverWeight’);
elseif n>=30.1 && n<=40
fprintf(‘Anda Termasuk Category : Obesitas’);
elseif n>40
fprintf(‘Anda Termasuk Category : Obesitas Parah’);
end
Luas Persegi
disp(‘Menghitung Luas Kubus’)
disp(‘Rumus = panjang * lebar’)
p=input(‘ panjang :’);
l=input(‘ lebar :’);
c=p * l ;
disp([' Luas = ' num2str(c)])
Luas Segitiga
disp(‘Menghitung Luas Segitiga’)
disp(‘Rumus = 1/2*alas * tinggi’)
alas=input(‘ alas :’);
tinggi=input(‘ tinggi :’);
c=1/2*alas * tinggi ;
disp([' Luas = ' num2str(c)])
Luas Trapesium
disp(‘Menghitung Luas Trapesium’)
disp(‘Rumus = (1/2*x*t)+(a*t)+(1/2*y*t)’)
x=input(‘ x :’);
y=input(‘ y :’);
alas=input(‘ alas :’);
tinggi=input(‘ tinggi :’);
luas1 = 0.5*x*tinggi;
luas2=alas*tinggi;
luas3=0.5*y*tinggi;
luasTrapesium =luas1+luas2+luas3;
disp([' Luas = ' num2str(luasTrapesium)])
Luas Jajargenjang
disp(‘Menghitung Luas Jajargenjang’)
disp(‘Rumus = alas * tinggi’)
alas=input(‘ alas :’);
tinggi=input(‘ tinggi :’);
c=alas * tinggi ;
disp([' Luas = ' num2str(c)])
Luas Lingkaran
disp(‘Menghitung Luas lingkaran’)
disp(‘Rumus = 3.14 * r’)
jari=input(‘ jari-jari :’);
c= pi * jari ;
disp([' Luas = ' num2str(c)])
Luas Tabung
disp(‘Menghitung Luas Tabung’)
disp(‘Rumus = (2*pi*r^2)+(2*pi*r*t)’)
jari=input(‘ jari-jari :’);
tinggi=input(‘ tinggi :’);
c=(2*pi*jari^2)+(2*pi*jari*tinggi);
disp([' Luas = ' num2str(c)])
Thursday, November 6, 2014
MEMBUAT FUNGSI DENGAN MENGGUNAKAN MATLAB
MEMBUAT FUNGSI DENGAN MENGGUNAKAN MATLAB
Outline :
- Fungsi dengan parameter
- Fungsi dengan return value
- Fungsi rekursif
- Fungsi Nested
Matlab merupakan software yang digunakan untuk perhitungan komputasi numerik yang tingkat akurasinya sangat baik. Biasanya software ini digunakan dalam perhitungan yang membutuhkan tingkat presisi yang sangat tinggi seperti bidang computer, mesin, dan lain-lain.
1. Langkah Awal:
Bukalah matlab seperti tampilan berikut ini:
2. Langkah berikutnya :
Buatlah file baru dengan cara file -> new -> M-File. Berikut adalah contoh tampilannya :
Setelah itu, Anda dapat mengimplementasikan fungsi yang akan saya bahas berikut ini :
I. Fungsi dengan parameter
Membuat fungsi dimatlab ditandai dengan keyword function dan diakhiri dengan keywordend. Pada dasarnya, konsep pembuatan fungsi di matlab hampir sama dengan fungsi pada bahasa pemrograman structure ataupun method pada bahasa pemrogramaan OOP (Object Oriented Concept).
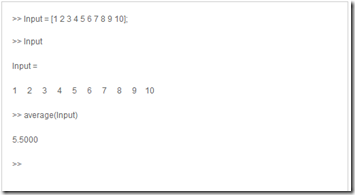
Berikut adalah contoh fungsi untuk menghitung data rata-rata dari matriks berukuran 1xn menggunakan matlab
Setelah membuat file tesebut save dengan nama average.m. Kemudian tekan F5 atau pilih menu Debug à Run pada editor matlab. Setelah itu, jika anda sebelumnya belum membuat path ke folder tempat anda menyimpan file .m maka matlab secara otomatis akan menanyakan kepada anda seperti berikut :
Setelah muncul jendela window seperti diatas maka klik OK pada pilihan pertama. Kemudian coba jalankan fungsi yang telah anda buat dengan meletakan parameter matriks 1xn ke dalam fungsi average tersebut. Berikut adalah contohnya :
II. Fungsi dengan return value
Untuk fungsi yang memiliki return value, saya akan memberikan contoh yang merupakan modifikasi dari fungsi yang telah saya buat pada bagian pertama. Fungsi meghitung rata akan saya ubah sehingga dapat mereturn suaut nilai yaitu rata-rata yang dihasilkan dari perhitungan.
Berikut adalah contoh programnya :
Perhatikan keyword [hasil], dalam matlab return value disimpan dalam bentuk matriks yang didefinisikan oleh ‘[‘ dan ‘]’. Untuk return value lebih dari 1 buah maka bentuknya adalah sebagai berikut
function [A, B, C, ……] = fungsi()
Kembali ke contoh program, hasil yang saya telah definisikan sebagai hasil keluaran atau return value akan menampung nilai rata-rata yang diperoleh variable rata pada baris “hasil = rata”
Pemanggilan dalam matlabnya adalah sebagai berikut :
III. Fungsi rekursif
Fungsi rekursif adalah suatu fungsi yang akan memanggil dirinya sendiri. Saya kira anda pasti telah mengetahui mengenai hal ini. Sekarang saya akan mencoba untuk menyelesaikan relasi rekurensi
f(j, k+1) = f(j, k) – f(j+1, k)
dengan base case yang saya tentukan yaitu k = 10 atau j = 10. base case didapat dengan menggunakan general solution :
f(j, k) = sin(1.0 + (j-k)*pi/3);
Berikut ini adalah soure code dari program tersebut :
Perhatikan bahwa fungsi tersebut memanggil dirinya sendiri. Dan dalam contoh program ini terdapat fungsi yang didefinisikan secaranested function yaitu fungsi f dalam fungsi rekursif.
Untuk menjalankan programnya di matlab : Hasil = rekursif(0, 0);
============================================
# Penggunaan Script Pada Matlab (M.File)
Pada pengenalan matlab sebelumnya kita menulis program dicommand windows. Namun untuk program yang lebih banyak maka akan sulit jika kita menggunakan command windows.Dengan M-File deretan command atau program bisa kita simpan dalam bentuk script file dan kapan pun kita butuhkan kita dapat merunning progra tersebut. Kita pun dapat mengeksekusi skript tersebut pada command windows.
Cara membuat M-File bisa dimulai dengan membuka file baru. Caranya adalah melalui menu main windows File --> Open atauNew --> M.File . Dengan menggunakan editor ini kita bisa membuka sejumlah M-File, editing ataupun menjalakannya dan melakukan debuging (atau mencari kesalahan didalam skript). Contoh Script M-File
% Program sederhana untuk menghitung
% rata-rata 5 bilangan:
% rata_rata.m
a = 10;
b = 20;
c = 100;
d = 150;
e = 2-0;
% Menghitung dan menampilkan rata-rata
hasil = (a + b + c + d + e)/5;
hasil
teks yang diawali dengan "%" menunjukan komentar, dan tidak akan dieksekusi oleh matlab. cara untuk menyimpan adalah klik save as dan nama filenya hrus diberi tanda "dot" M atau (Latihan.M)
Cara membuat M-File bisa dimulai dengan membuka file baru. Caranya adalah melalui menu main windows File --> Open atauNew --> M.File . Dengan menggunakan editor ini kita bisa membuka sejumlah M-File, editing ataupun menjalakannya dan melakukan debuging (atau mencari kesalahan didalam skript). Contoh Script M-File
% Program sederhana untuk menghitung
% rata-rata 5 bilangan:
% rata_rata.m
a = 10;
b = 20;
c = 100;
d = 150;
e = 2-0;
% Menghitung dan menampilkan rata-rata
hasil = (a + b + c + d + e)/5;
hasil
teks yang diawali dengan "%" menunjukan komentar, dan tidak akan dieksekusi oleh matlab. cara untuk menyimpan adalah klik save as dan nama filenya hrus diberi tanda "dot" M atau (Latihan.M)
Subscribe to:
Comments (Atom)